Sık sorulan soruların cevaplarını sizlerle paylaşmak istiyoruz. Alt yapı olarak, Şubat ayında mobil dostu güncellemenin tüm dünya çapında mobil arama sonuçlarında mobil dostu sayfaların sıralamasını arttıracağını duyurmuştuk -mobil cihazlarda okunabilir ve kullanılabilinir sayfalar- (Buna karşılık, sadece geniş ekranlar için tasarlanan sayfaların sıralamalarının mobil arama sonuçlarında önemli derecede düşebileceğini paylaşmıştık). Aynı sayfalar için işte en sık sorulan sorular:
Genel SSS
1. Bu değişim ile birlikte masaüstü ve/veya tablet sıralamaları da etkilenecek mi?
Hayır, bu güncelleme tabletlerden veya masaüstü bilgisayarlardan yapılacak olan aramalara etki etmemektedir. Tüm konumlardan her dildeki mobil cihazlarda yapılan aramaları etkilemektedir.
2. Bu sayfa düzeyinde mi yoksa site düzeyinde bir mobil sıralama artışıdır?
Bu sayfa düzeyinde bir değişikliktir. Örneğin; eğer sitenizin on sayfası mobil dostu ise ama geri kalanı mobil dostu değil ise, sadece on mobil dostu sayfa pozitif olarak etkilenecektir.
3. Google’ın benim sitemdeki bir sayfanın mobil dostu olduğunu kabul ettiğini nasıl bilebilirim?
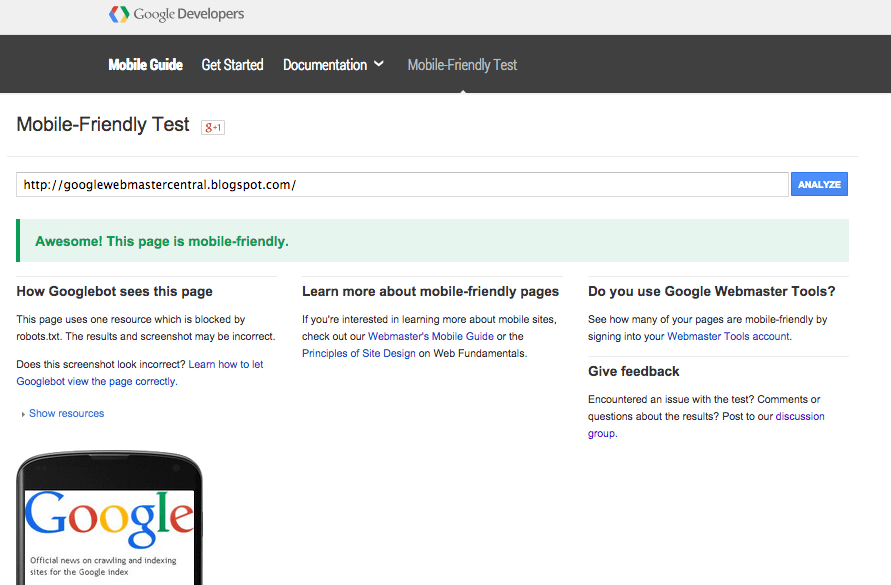
Tekli sayfalar, Mobil Dostu Testi kullanarak “mobil dostluğu” için test edilebilinir.

Mobil Dostu Test ile tekli URL’leri gerçek zamanlı olarak test edin.
Mobil dostlulukta site düzeyinde bilgileri görüntülemek için Web Yöneticisi Araçlarında Mobil Kullanılabilirlik raporunu kontrol ediniz. Bu özelliğin verileri, sitenizin sayfalarını son taramamız ve indekslememize dayanmaktadır.
Web Yöneticisi Araçlarındaki Mobil Kullanılabilirlik tüm sitenizin sayfalarının mobil dostluluğunun bir ekran görüntüsünü sunmaktadır.
4. Ne yazık ki, benim mobil dostu sayfalarım 21 Nisan’a kadar hazır olamayacaklar. Sıralamalarda ne kadar süre içerisinde mobil dostu olarak kabul edilirler?
Biz her zaman sayfaların tarandıkça ve indekslendikçe mobil dostu olup, olmadığını kontrol ediyoruz – başka bir güncelleme için beklemek zorunda değilsinizdir. Bir sayfa mobil dostu olduktan sonra akıllı telefonlar için Googlebot‘un sayfanızı doğal olarak (yeniden) taraması ve indekslemesi için bekleyebilirsiniz veya Web Yöneticisi Araçlarındaki İndeks için Gönder (Submit to Index) ile Fetch’i Google gibi kullanarak süreci hızlandırabilirsiniz. Yüksek miktarlardaki URL’ler için bir site haritası (sitemap) göndermeyi düşünebilirsiniz. Site haritasında eğer mobil içerikleriniz daha önceden var olan URL’leri kullanıyorsa (Duyarlı Web Tasarımı veya dinamik servis gibi) ayrıca son mod etiketini (lastmod tag) de dâhil ediniz.
5. Mobil sıralama değişimi 21 Nisan’da başlayacak iken eğer 22 Nisan’da trafiğimde herhangi bir düşüş görmez isem, bu sitenin sıralamalarının etkilenmediği anlamına mı gelmektedir?
22 Nisan tarihinde mobil dostu güncelleme tarafından sitenizin sıralamasının etkilenip, etkilenmediğini kesin olarak belirlemek mümkün olmayacaktır. Her ne kadar 21 Nisan’da mobil dostu güncellemeyi hayata geçirecek olsak bile tüm sayfaları indekslemesi bir hafta veya bu civarda bir süreyi alacaktır.
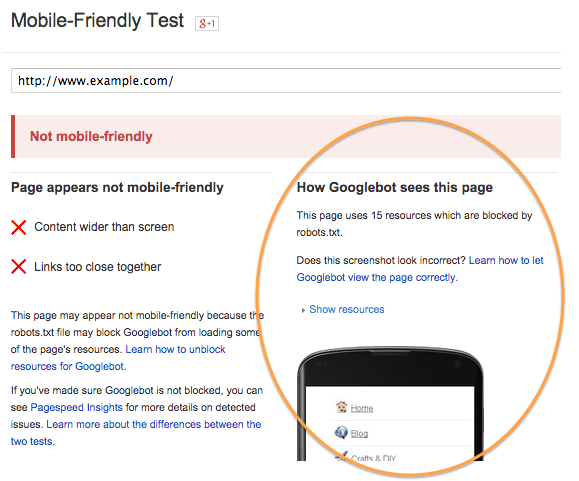
6. Harika bir mobil sitem var ama Mobil Dostu Test sayfalarımın mobil dostu olmadığını bildiriyor. Niçin?
Eğer bir sayfa mobil cihazlarda iyi çalışmak üzere tasarlanmış ise ama Mobil Dostu Testi geçemiyorsa, bunun en yaygın nedeni akıllı telefonlar için Googlebot’un CSS ve JavaScript gibi kaynakları taramaktan engellenmiş olmasıdır, bu kaynaklar bir sayfanın mobil cihazda okunabilir ve kullanılabilir (yeni mobil dostu) olup, olmadığını belirlemek için kritik kaynaklardır. Çözüm için:
- Mobil Dostu Testin engellenen kaynakları gösterip, göstermediğini kontrol edin (genellikle kısmen işlenmiş bir görüntü ile birlikte görünür).
- Googlebot’un gerekli dosyaları taramasına izin verin.
- Sayfanızın Mobil Dostu Testini geçip, geçmediğini iki kez kontrol edin.
- İndeks için Gönder (Submit to Index) ile Fetch’i Google gibi kullanın ve güncellenmiş sayfanın yeniden işleme alınmasını hızlandırmak için güncellenmiş robots.txt dosyanızı Google’a gönderin (veya Google’ın kendiliğinden yeniden tarama ve indeksleme için bekleyin).
Bir sayfanın Mobil Dostu Testinden başarısız olmasının en yaygın nedeni akıllı telefonlar için Googlebot’un CSS ve JavaScript gibi kaynakları taramaktan engellenmiş olmasıdır, bu kaynaklar bir sayfanın mobil dostluluğunu anlamak için çok önemlidirler.
Yinelemek için site sahiplerine Googlebot’un bir sayfa için tüm kaynaklarını taramasına izin vermelerini öneriyoruz (CSS, JavaScript ve görüntüler dâhil), bu sayede düzgün bir şekilde indeksleyebilir ve işleyebiliriz ve bu durumda sayfanın mobil dostu olup, olmadığını değerlendirebiliriz.
7. Peki ya mobil dostu olmayan bir siteye linklersem?
Linkleme yaptığınız sayfa, masaüstü gibi daha geniş ekranlar için tasarlanmış olup mobil dostu olmasa bile, sayfanız hala “mobil dostu” olacaktır. Mobil kullanıcılar için mobil dostu bir sayfadan sadece masaüstü için tasarlanmış bir sayfaya yönlendirilmek en iyi deneyim değildir ama umuyoruz ki daha fazla site mobil dostu oldukça bu sorunda giderek azalacaktır.
8. Google Duyarlı Web Tasarımı kullanan sayfalara (masaüstü ve mobil sürümler için aynı URL ve aynı HTML kullananlar) ve ayrı bir mobil site barındıranlara (örneğin masaüstü için www ve mobil için m.ornek.com) daha iyi bir mobil dostu sıralama mı sağlıyor?
Hayır, mobil dostluluk ister duyarlı web tasarımı (RWD), ister ayrı mobil URL’ler veya ayarlamalarınız için dinamik servis sağlıyor olun, tüm bunları aynı olarak değerlendirilmektedir. Eğer siteniz ayrı mobil URL’leri veya dinamik servis kullanıyorsa, Google’ın düzgün bir şekilde mobil sayfalarınızı taradığından ve indekslediğinden emin olmanız için Mobil SEO kılavuzunu incelemenizi öneririz.
9. Sitem / sayfam eğer mobil dostu değil ise mobil arama sonuçlarında bulunmayacak mı?
Mobil dostu değişim önemliyken, hala arama sonuçlarını sıralamak için çeşitli sinyaller kullanmaktayız. Arama sorgusunun maksadı hala çok güçlü bir sinyaldir – böyleyken bile eğer yüksek kaliteli içeriğe sahip bir sayfa mobil dostu olmasa bile sorgu için iyi bir içeriğe sahipse hala sıralamada yüksek bir yere sahip olabilir.
Özelleşmiş SSS
10. Peki ya tüm ziyaretçilerim masaüstü kullanıcı ise? Bu durumda mobil siteye ihtiyacım yoktur, değil mi?
Tam olarak değil. İstatistikler göstermektedir ki, birçok kişi “sadece mobil” kullanımına başlamaktadır – çünkü hiç masaüstü bilgisayara sahip değildirler veya mevcut masaüstünü yenilemeyi düşünmemektedirler. Buna ek olarak mobil dostu olmayan bir site bu sebeplerden ötürü çok fazla mobil ziyaretçiye sahip olmayabilir.
Mobil dostu güncelleme sitenin hedef kitlesinin diline, bölgesine veya masaüstü trafiğine mobil oranı gözetmeksizin tüm siteler arasında yapılan mobil aramalar için geçerli olacaktır.
11. Youtube videosu içerdiği için mobil kullanılabilirlik hataları veren sayfalarım mevcut. Ne yapabilirim?
Youtube videosunun sitenize nasıl eklendiğine yakından ilgi göstermenizi öneririz. Eğer mobil sayfada “eski tarz” <object> kodlarını kullanıyorsanız, bunları daha geniş bir uyumluluk için <iframe> kodlarına çeviriniz. Youtube artık web’te varsayılan olarak HTML5 oynatıcısını kullanmaktadır, bu yüzden izleme sayfasındaki “paylaş” özelliğinden veya Youtube iFrame API‘den <iframe> etiketlerini kullanarak video eklemek mobil dostudur. Eğer daha karışık bir entegrasyonunuz varsa bunun da mobil dostu olması gerekmektedir çünkü cihazın yerel desteğini kullanması için cihaza talimat verecektir.
Youtube haricindeki Flash içeren diğer siteler için HTML5 kodunun etiketi veya özel eklentileri kullanmaktan kaçınan kod parçacığının olup, olmadığını kontrol edin.
12. Dokunma hedeflerini boyutlandırmak için açık bir standart var mı?
Evet, birincil dokunma hedefleri için 7 mm yükseklik ve genişliği ve ikincil dokunma hedefleri için minimum 5 mm’yi öneriyoruz. Bir yetişkinin telefona dokundurduğu parmağının yüzeyi ortalama 10 mm genişliğindedir ve bu boyutlar ekranda görüntüyü bozmaz iken kullanılabilinir bir ara yüz sağlayabilir.
13. Hızlı bir şekilde mobil dostu olmak için yeni duyarlı sitemiz tamamlanana kadar sitemizin daha düşük bir versiyonunu yaratmayı düşünüyoruz (ayrı mobil sayfalar). Bununla ilgili herhangi bir sorun öngörüyor musunuz?
Öncelikle, 3 ayrı mobil yapılandırmayı desteklediğimizi ve sitenizin mobil dostu olması için duyarlı bir tasarıma sahip olmasının zorunluluğu olmadığını biliniz. Sorunuza cevap olarak lütfen sitenizin “daha basit” bir sürümünü yaratırken dikkatli olunuz. Sayfa mobil için biçimlendirilmiş olsa bile eğer ziyaretçilerinizin kolayca gezinmelerine olanak tanımazsa veya genelinde pürüzsüz bir akışı tutturamazsa ziyaretçileriniz için sinir bozucu bir hale gelebilir ve belki de harcayacağınız çabaya değmeyecektir. RWD hayata geçirildikten sonra yaratılan geçici sitenin düzgün bir şekilde taşındığından emin olunuz. Örneğin tüm linkleri güncelleyiniz bu sayede ayrı bir mobil URL’ye yönlenmeyeceklerdir ve mobil URL’lerinizi buna karşılık gelen RWD sürümüne yeniden yönlendiriniz.
Öneriler
Eğer mobil dostu bir site kurmak için tamamen yeni iseniz, henüz çok geç değil! Mobil Dostu Web sitelerindeki Başlarken kılavuzuna göz atınız.
https://developers.google.com/webmasters/mobile-sites/ adresinden mobil sitenizi kurmaya başlayın.
Eğer hâlihazırda bir mobil siteniz bulunuyorsa, Google’ın sitenizin sayfaları mobil dostu olarak algıladığından emin olmak için Web Yöneticisi Araçlarındaki Mobil Kullanılabilirlik raporunu inceleyiniz
Başka sorularınız mı var? Lütfen aşağıya yorum bırakarak sorunuz veya Webmaster Forumu‘nun Mobil Web Siteleri bölümüne göz atınız.
Makale çevirisini anca bitirdim, anam ağladı valla emeğe saygı istiyorum sadece gereksiz tartışma istemiyorum. Doya doya okuyun umarım yararı olmuştur. Daha güncellenen tüm gelişmeleri çevirip yayınlayacam benden haber beklerin 🙂
Kaynak: http://googlewebmastercentral.blogspot.ch/2015/04/faqs-april-21st-mobile-friendly.html